티스토리 뷰
반응형
Prettier는 VSCode에서 코드를 이쁘게 자동으로 정렬해준다.

VSCode Extenstion탭에서 검색하여 설치해준 후,
설정 (Preference)에 들어가서 'editor format on save'를 검색, 체크박스에 체크 해준다.

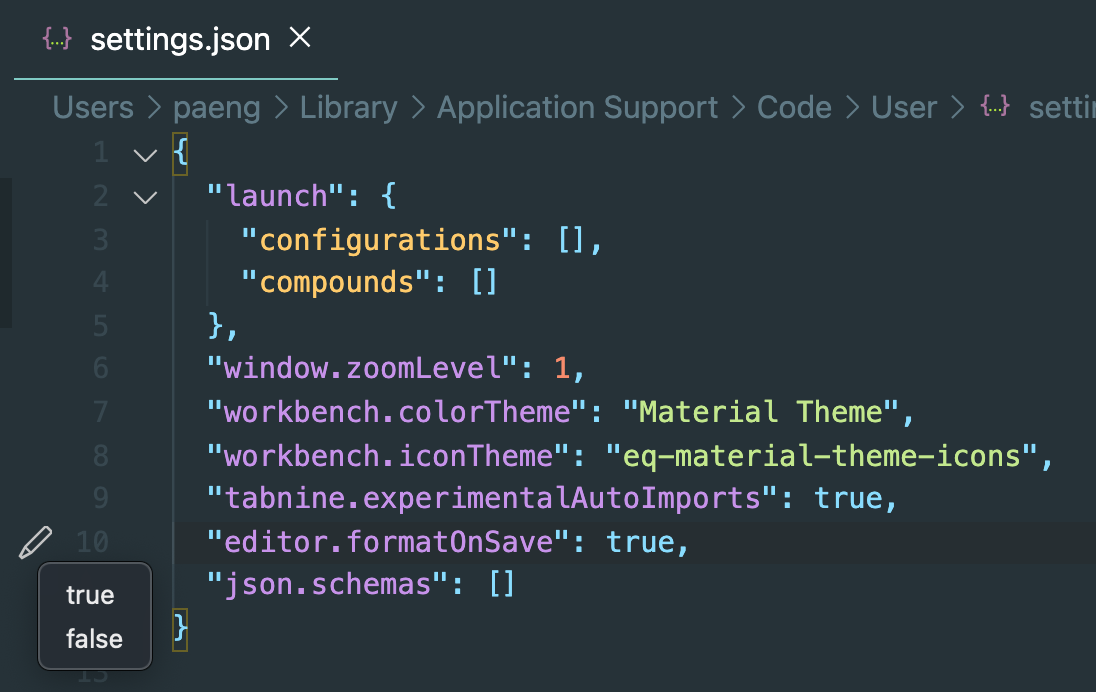
다시 검색창에 'json'을 검색하면 아래와 같이 Edit in setting.json 파일이 나오는데, 눌러준다.
(VSCode 에디터의 전반적인 설정값을 넣는 json 파일이다)

아래와 같이 editor.formatOnSave이 true인지 확인해보자 (아니라면 true로 바꿔준다.)

완료!
(수정) 2020년 이후로 Prettier 작동 안되는 문제 ↓
VSCode Prettier 적용 안 되는 오류
올해 어느샌가부터 VSCode에서 저장하면 자동으로 코드를 정렬해주는 Prettier가 작동하지 않았다. 귀찮아서 그냥 쓰고 있었지만, 원인을 알아내고 말았지.. VSCode > Preference (cmd+,) 들어가서 'Default For
nuggy875.tistory.com
반응형
'etc...' 카테고리의 다른 글
| [VS Code] Remote-SSH 접속 에러 (+ XHR Failed) (1) | 2022.07.14 |
|---|---|
| 인스타그램 크리에이터스튜디오 빈화면 오류 (2) | 2022.07.09 |
| [VSCode] Debugging 에러 : Exception escaped from start_client (0) | 2021.04.26 |
| [VS Code] Failed to save '...': Insufficient permissions. Select 'Retry as Sudo' to retry as superuser. (1) | 2021.02.01 |
| VSCode Prettier 적용 안 되는 오류 (32) | 2020.11.26 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- MacOS
- pytorch
- Machine Learning
- Python
- 2-stage Detector
- vscode
- nginx
- CUDA
- Android
- Neural Radiance Field
- git
- Anaconda
- 3Dvision
- MySQL
- Docker
- GPU
- ubuntu
- GaussianSplatting
- SSH
- nerf
- error
- Object Detection
- Deep Learning
- Macbook
- Novel View Synthesis
- 우분투
- nvidia
- Computer Vision
- numpy
- java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함